沒有清空日期的按鈕,只能於input上,將選擇的日期手動清除。
$(".test").datepicker({
dateFormat: "yy-mm-dd",
showOn: "both",
buttonImageOnly: true,
showButtonPanel: true,
buttonImage: "img/calendar.png"
});
此處增加「Clear」按鈕,用來清空選擇的日期。
方法一:
參考 https://stackoverflow.com/a/15799622
將「Done」按鈕,修改成為清空的效果。缺點是「Done」按鈕不見了。
$(".test").datepicker({
dateFormat: "yy-mm-dd",
showOn: "both",
buttonImageOnly: true,
showButtonPanel: true,
closeText: 'Clear',
onClose: function (dateText, inst) {
if ($(window.event.srcElement).hasClass('ui-datepicker-close')) {
document.getElementById(this.id).value = '';
}
},
buttonImage: "img/calendar.png"
});
方法二:
參考 https://stackoverflow.com/a/6941440、https://stackoverflow.com/a/28045758
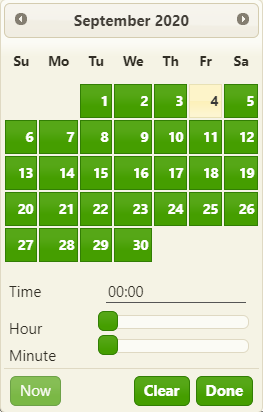
另外新增一個「clear」按鈕。
//另外新增一個clear按鈕
function datepickerAddClearBtn() {
var old_fn = $.datepicker._updateDatepicker;
$.datepicker._updateDatepicker = function (inst) {
old_fn.call(this, inst);
var buttonPane = $(this).datepicker("widget").find(".ui-datepicker-buttonpane");
$("<button type='button' class='ui-datepicker-clean ui-state-default ui-priority-primary ui-corner-all'>Clear</button>").appendTo(buttonPane).click(function (ev) {
$.datepicker._clearDate(inst.input);//清除選擇的日期
$.datepicker._hideDatepicker();//關閉Datepicker
});
};
}
datepickerAddClearBtn();
$(".test").datepicker({
dateFormat: "yy-mm-dd",
showOn: "both",
buttonImageOnly: true,
showButtonPanel: true,
buttonImage: "img/calendar.png"
});
其他:





沒有留言:
張貼留言